Act01 Tabla con código HTML
Escribiendo el código HTML desde cero, desde la vista de código de Dreamweaver, crea una tabla siguiendo las instrucciones que se dan a continuación:
- La tabla estará formada por 3 columnas y 4 filas.
- Tendrá una fila de encabezado con los siguientes datos (Europa – América – África). Introduce en las celdas de cada columna un país del continente que está definido en la celda de encabezado.
- Todas las columnas tendrán un ancho de 100 píxeles.
- Todas las filas tendrán un alto de 30 píxeles menos la de encabezado que tendrá 50.
- La tabla tendrá un borde de 10 píxeles.
- Define un espacio entre celdas de 5 píxeles.
- Define un margen interior de celdas de 3 píxeles.
- Haz que las celdas de encabezado tengan un fondo de color ROJO.
- Alterna el color NARANJA y VERDE para el resto de filas.
- La tabla deberá quedar centrada en el documento HTML.
- Los textos deberán quedar centrados dentro de cada celda
- Indica, a continuación de la tabla, el ancho y alto final de la misma en píxeles.
INDICACIONES DE ENTREGA
Entregar el archivo HTML creado incluyendo las dimensiones finales de la tabla en píxeles.
Act02a Tablas en el proyecto "Nomadic Life"
- Realizar las tablas de precios de la página “Excursiones y Programas”.
- Organizar el contenido principal de las páginas del sitio utilizando una estructura de tablas.
INDICACIONES DE ENTREGA
Entregar un pantallazo de la vista en el navegador de cada una de las páginas del sitio, donde pueda verse el contenido principal de cada página organizado en una tabla”.
Act02b Tablas en el proyecto "Led Zeppelin"
Organizar el contenido principal de las páginas de los discos (disco1, disco2, disco3 y disco4) y de los miembros de la banda (vocalista, guitarra, batería y bajo) utilizando una estructura de tablas.
INDICACIONES DE ENTREGA
Entregar un pantallazo de la vista en el navegador de las páginas de los discos y de los miembros del grupo, donde pueda verse el contenido principal de la página organizado en una tabla.
Act03 Avance plantilla base del proyecto web con tablas
Como se ha comentado en clase, las tablas en HTML actualmente NO SON UN RECURSO ADECUADO PARA MAQUETACIÓN WEB, pero trabajando con ellas vamos a introducir algunos conceptos importantes de maquetación web (uso de tamaños absolutos y tamaños relativos, la aplicación de espacios o márgenes por el interior y por el exterior de un elemento contenedor y otros conceptos) y vamos a preparar una especie de boceto/wireframe de lo que será la "plantilla base" de las páginas del sitio que maquetaremos más adelante con CSS.
Comenzamos ya a pensar en lo que será el diseño y la organización del contenido de las páginas de nuestro proyecto web y debemos tener en cuenta el concepto de "Responsive Web Design", con el que vamos a conseguir que las páginas y sus contenidos se adapten al tamaño y al dispositivo donde se visualice.
Para comenzar a realizar el desarrollo de un proyecto web, siempre debemos partir de un "proyecto de diseño" que cuente con una propuesta gráfica bien definida de cómo queremos que sea la visualización en cada tipo de dispositivo.
Se trata de que penséis en cómo organizar la "plantilla base" sobre la que se irán montando todas las páginas del proyecto (disposición de los bloques, posición y el tamaño, dejando por el momento la parte gráfica para un poco más adelante). Por el momento sólo vamos a pensar en su visualización en un ordenador de sobremesa y en un smartphone.
Este primer boceto / wireframe de la "plantilla base", lo vamos a preparar con tablas, simulando la organización y estructura que van a tener las páginas de tu proyecto.
Para la plantilla base, tendremos que considerar todos los bloques comunes a todas las páginas del proyecto y después finalizar la maquetación de cada página con su contenido específico.
Las partes comunes que van a tener todas las páginas del proyecto que debes considerar para preparar la "plantilla base" son:
- Encabezado o "header"
- Espacio de navegación o "nav", que habitualmente esta contenido dentro del "header" aunque puede ser independiente.
- Contenido principal o "main" que va a incluir los bloques donde se colocarán los banners publicitarios preparados y el contenido propio de cada página.
- Pie de página o "footer", que será donde irá el menú de las redes sociales y el contenido del pie de página.
Con todo esto, deberás preparar un boceto/wireframe usando tablas con lo que sería la "plantilla base" de la versión para ordenador (horizontal) y otra con la versión para smartphone (vertical).
En este boceto deberá incluir los elementos comunes a todas las páginas (favicon, menú superior, espacio de navegación, elementos publicitarios y pie de página). En la parte de contenido específico tendrás que incluir el contenido de cualquier página del proyecto, reajustándolo si es preciso y organizándolo correctamente dentro del espacio definido.
Ten en cuenta que podrás organizar tus contenidos con una sola tabla o jugando con tablas anidadas para organizar los contenido de tu plantilla según consideres.
INDICACIONES DE ENTREGA
Entregar un pantallazo de la vista en el navegador de la plantilla base, versión ordenador y otro de la versión smartphone. E n el servidor del instituto, deberás colocar en la carpeta habilitada, una carpeta que incluya los documentos HTML de cada plantilla, teniendo en cuenta que tendrás que colocar y organizar correctamente las imágenes que vayan colocadas.
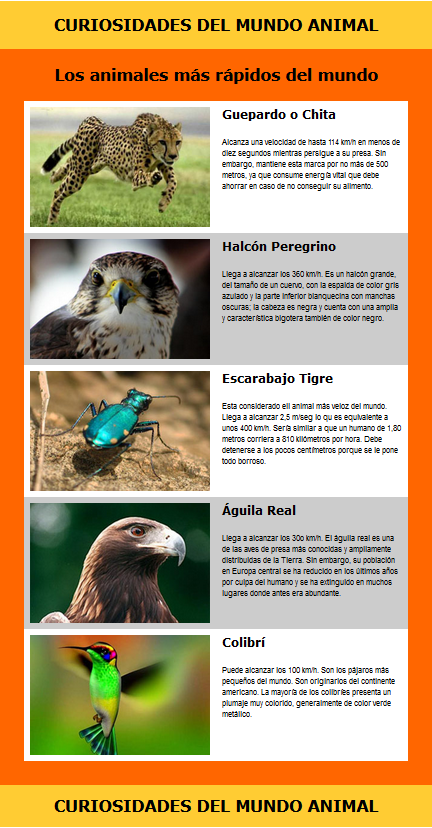
Act04 Tabla de animales de anchos fijo
En esta actividad tienes que crear una tabla de ancho fijo formada por columnas de anchos fijos. La tabla tendrá siempre el mismo tamaño, independientemente del ancho de la ventana del navegador.
Lee y sigue todas las indicaciones que se dan para conseguir un resultado igual que la muestra. Piensa en como debes combinar las celdas para conseguir el mismo resultado, teniendo en cuenta que el nombre del animal y su descripción están en celdas diferentes.
¿Cúal es el ancho y alto total de la tabla en píxeles? Indícalo en el ejercicio.

- La tabla tiene 4 columnas y 14 filas.
- No hay espacio ente celdas o cellspacing.
- Relleno de celda / cellpadding: 10 px.
- Columnas centrales: ancho/width: 300 px.
- Columnas exteriores: ancho/width: 20 px.
- 1ª, 2ª y última fila: alto/height: 80 px.
- Penúltima fila: alto/height: 20 px.
- Celdas “Nombre animal” : alto/height: 70 px.
- El resto de Celdas: alto/height: sin determinar.
- Colores: #FF6600 - #FFCC33 - #FFFFFF
- Define en píxeles el width de la tabla.
Textos
- Los “títulos”irán en h1
- Tamaño: 28px; Negrita;
- Fuente: Verdana, Arial, Helvetica, sans-serif;
- Alineación: Centro-Medio
- El “nombre de cada animal” irá en h3
- Tamaño: 16px; Negrita;
- Fuente: Verdana, Arial, Helvetica, sans-serif;
- Alineación: Izquierda-Superior
- El texto de la descripción de cada animal
- NO deben tener ningún etiquetado, sólo aplicar las negritas según muestra.
- Alineación: Izquierda-Superior
Imágenes
- Encuadrar y adaptar las imágenes originales a una tamaño de 300 x 200 píxeles.
- Alineación: Izquierda-Superior.
INDICACIONES DE ENTREGA
Entregar un PDF o un “Documento” de Google que incluya un pantallazo de la tabla en el navegador. Indica en el documento el tamaño de ancho y de alto de la tabla en píxeles.
Act05 Tabla de animales de ancho fijo y relativo
Ahora debes convertir la tabla de la actividad anterior (ancho fijo) en una tabla de ancho relativo, formada por columnas con anchos fijos y una columna con ancho “sin determinar”. Vamos a mantener las columnas laterales y la columna de las imágenes con anchos fijos y dejaremos la columna de los "textos" con un ancho “sin determinar”.
El ancho de la tabla variará según sea el tamaño de la ventana del navegador. Se mantendrán fijas las columnas que se han definido con ancho fijo y se adaptará el ancho de la columna definida con un ancho “sin determinar”.
Adaptaciones respecto a la Tabla 1
- Ancho total de la tabla: 80%
- Columna imágenes: ancho/width: 300 px.
- Columna textos: ancho/width: sin determinar.
Para realizarlo correctamente y sin problemas, primero debes “descombinar” todas las celdas combinadas antes. Luego modificar los valores de ancho de las columnas y por último volver a combinar las celdas.
Una vez finalizada la tabla, comprueba su comportamiento en el navegador. Cambia el ancho de la ventana del navegador y fíjate como se comportan ambas columnas. También puedes comprobar ampliando y reduciendo la visualización en el navegador, manteniendo apretada la tecla CTRL y girando la rueda del ratón.
INDICACIONES DE ENTREGA
Entregar un pantallazo de la tabla en el navegador, con la ventana reducida aproximadamente a la mitad de su ancho.
Act06 Tabla de animales de anchos relativos
Ahora tienes que mantener la tabla del ejercicio anterior con el mismo ancho relativo, pero vas a definir todas las columnas con anchos relativos.
Verás que la tabla se adapta según el tamaño de la ventana, pero en este caso todas las columnas adaptarán su ancho.
Adaptaciones respecto a la Tabla 2A
- Ancho total de la tabla: 80%
- Columnas laterales: ancho/width: 10%
- Columnas centrales: ancho/width: 40 %
Para realizarlo correctamente y sin problemas, primero debes “descombinar” todas las celdas combinadas antes. Luego modificar los valores de ancho de las columnas y por último volver a combinar las celdas.
Una vez finalizada la tabla, comprueba su comportamiento en el navegador. Cambia el ancho de la ventana del navegador y fíjate como se comportan ambas columnas. También puedes comprobar ampliando y reduciendo la visualización en el navegador, manteniendo apretada la tecla CTRL y girando la rueda del ratón.
Como podrás comprobar, el texto se adapta automáticamente al ancho de su celda, pero no ocurre lo mismo con las imágenes. ¿Se te ocurre alguna manera de conseguir que también se adapten automáticamente al tamaño de su celda? Aplícalo en el ejercicio.
INDICACIONES DE ENTREGA
Entregar un “Documento” de Google que incluya un pantallazo de la tabla en el navegador con la ventana reducida aproximadamente al 70% de su ancho. Explica cómo has conseguido que las imágenes se adapten automáticamente al ancho de la celda donde se encuentre.
