Las Tablas en HTML
1. Introducción a las tablas en HTML
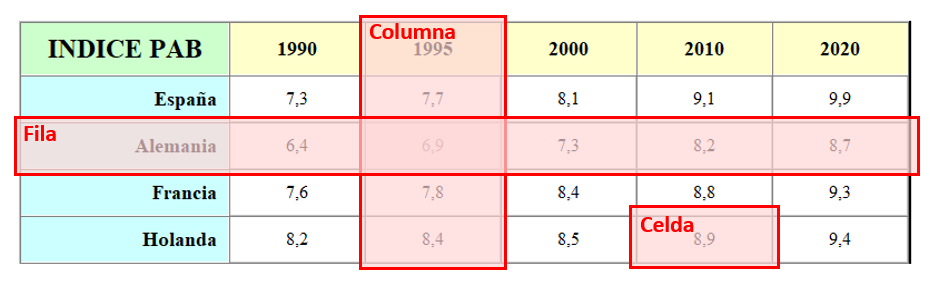
Una tabla HTML es un elemento contenedor que está formado a su vez por celdas contenedoras organizadas en filas y columnas. Dentro de cada una de las celdas se puede insertar cualquier tipo de objeto: textos, imágenes, videos e incluso otras tablas.

La principal finalidad de las tablas es la organización de datos, es decir, la distribución de datos en filas y columnas. El contenido que hay dentro de cada celda puede editarse de forma independiente respecto al resto de celdas, pudiendo variar su alineación horizontal, su alineación vertical u otras opciones o propiedades.

Hace tiempo, las tablas se utilizaban como herramienta de maquetación web ya que permitía colocar de forma precisa textos, imágenes y otros elementos. En la actualidad, se trata de una técnica de maquetación desaconsejada ya que existen otros métodos más recomendables y eficientes para organizar los contenidos en la página y realizar la maquetación web.
2. El HTML de las Tablas
2.1 Las etiquetas HTML básicas de las tablas
Una tabla se define en HTML utilizando las etiquetas <table> y </table>. Dentro de una tabla, las filas se definen por medio de las etiquetas <tr> y </tr> (table row) y dentro de cada fila se definen las celdas por medio de la etiqueta <td> y </td> (table data).
No existe una etiqueta para determinar el número de columnas y será el número de celdas dentro de una fila el que determine el número de columnas de una tabla.
Una tabla puede contener celdas de encabezado y estas se definen con las etiquetas <th> y </th>. (table heading). El texto que se encuentre dentro de estas celdas quedará de forma predeterminada destacado en negrita y centrado en la celda.
2.2 Los atributos básicos de las tablas
Son muchos los atributos que se pueden definir sobre las etiquetas HTML de las tablas. Los atributos se pueden colocar dentro de la etiqueta <table>, afectando a toda la tabla, dentro de las etiqueta <tr>, afectando sola a toda la fila, o dentro de las etiquetas <th> y <td> afectando solo a la celda. A continuación vemos algunos de los atributos más importantes relacionados con las tablas.
Algunos atributos de las tablas: <table>, <tr>, <th> y <td>
- width="...": Define el ancho de la tabla o de la celda *.
- height="...": Define el alto de la tabla, de la fila o de la celda *.
- align="...": Alineación horizontal de la tabla o del contenido de las celdas.
- background="...": Para colocar una imagen de fondo a la tabla, fila o celda.
- bgcolor="...": Para aplicar un color de fondo a la tabla, fila o celda.
(*) Si dentro de una celda se coloca un contenido mayor que las dimensiones definidas, la celda se hará tan grande como el contenido colocado. Por tanto, los valores width y height se mantendrán siempre que el contenido que haya en su interior sea inferior.
Atributos específicos de la etiqueta <table>
- border="...": Define el borde de la tabla. El valor aplicado sólo afecta al borde exterior de la tabla y no afecta al borde interior de las celdas.
- cellspacing="...": Determina el espacio que hay entre celdas.
- cellpadding="..." : Determina el margen interior dentro de cada celda.
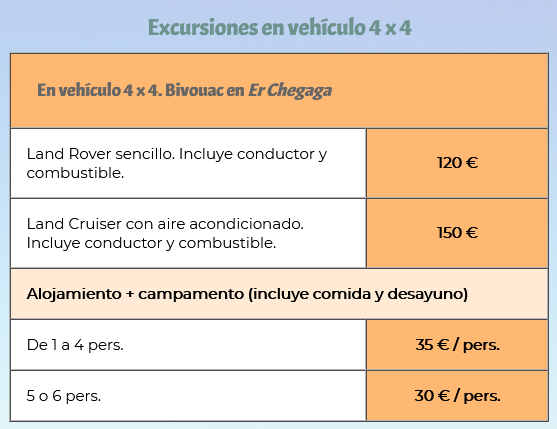
En el siguiente ejemplo vemos el código una tabla, con celdas de encabezado, con atributos aplicados sobre las distintas etiquetas de las tablas.
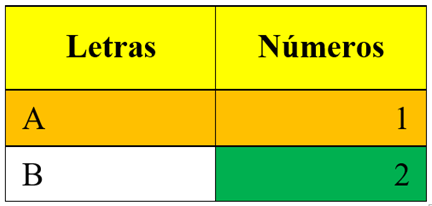
Ejemplo de tabla
<table width="200" border="1">
<tr height="50" bgcolor="yellow">
<th>Letras</th>
<th>Números</th> </tr>
<tr height="30" bgcolor="orange">
<td>A</td>
<td align="right">1</td> </tr>
<tr height="30">
<td>B</td>
<td bgcolor="green" align="right">2</td> </tr>
</table>

Consideraciones a tener en cuenta
- Cuando se indican valores contradictorios en una tabla, prevalece el que corresponde con el elemento de mayor jerarquía (table-tr-td).
- Cuando se aplica un borde igual o superior a 1px a una tabla, este valor se aplica al exterior de la misma y además todas las celdas del interior tendrán un borde de 1px.
- Los valores de ancho y de alto que se apliquen a una celda dentro de una tabla afectarán al resto de las celdas de la fila o de la columna de dicha tabla.
3. Creación y edición de tablas en Dreamweaver
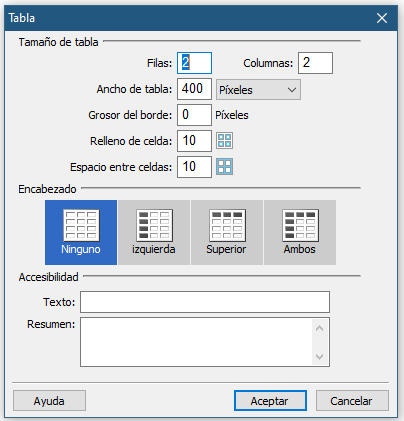
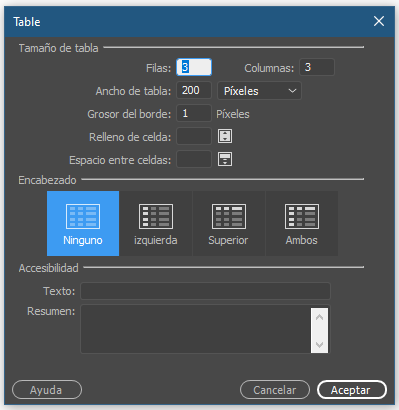
Antes de crear una tabla conviene tener claro el número de filas y columnas necesarias ya que, aunque pueda modificarse más tarde, esto nos facilitará mucho su edición. Para crear una tabla en Dreamweaver hay que situar el cursor donde se quiera insertar la tabla y acceder al Menú Insertar>Tabla o al panel Insertar, botón tabla. Según la versión de Dreamweaver podrá variar ligeramente el panel que nos aparezca.


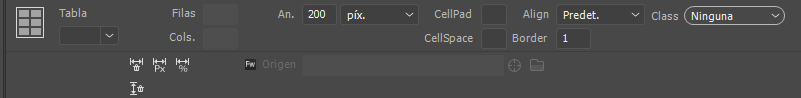
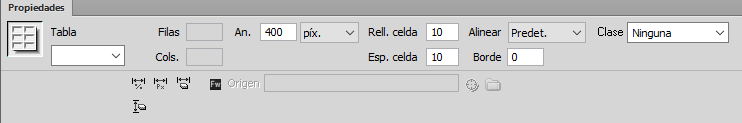
3.1 Las propiedades de las tablas en Dreamweaver
Ya hemos visto algunos de los atributos HTML con los que se pueden definir las tablas y las celdas y ahora vamos a ver la forma de definirlos directamente desde Dreamweaver.


- Filas: define el número de filas de la tabla.
- Cols: define el número de columnas de la tabla.
- An: define el ancho de la tabla y puede definirse en píxeles o en %.
- Rell. celda/CellPad: margin interno de las celdas.
- Esp. Celda/CellSpace: espacio entre las celdas de la tabla.
- Align/Alinear: alineación horizontal de la tabla en su contenedor.
- Borde/Border: ancho en píxeles de los bordes de la tabla.
Propiedades o atributos de tablas en desuso y desaconsejados
En el panel de Propiedades de Tabla hay atributos que habíamos visto y que no aparecen para su edición. Algunos de estos son bgcolor (color de fondo), bordercolor o background (imagen de fondo).
El motivo es que se trata de propiedades que deben aplicarse mediante estilos CSS y por eso han desaparecido de estos paneles. Si defines estos atributos directamente con su código HTML desde la “vista de código" se aplican perfectamente, pero no sería recomendable.
Importante para el cellpadding, cellspacing y el border
Debes rellenar todos los casilleros de “Relleno de celda" (cellpadding), “Espacio entre celdas" (cellspacing) y “Tamaño del Borde" (border), ya que si se dejan vacíos, los navegadores aplicarán unos valores predeterminados.
Las opciones predeterminadas de la mayoría de los navegadores es 1px de relleno de celda, 2px de espacio entre celdas y 1px como borde de tabla.
Si no deseas relleno (cellpadding), espacio entre celdas (cellspacing) o borde (border), define el valor como 0 y no dejes el campo o atributo vacío.
Diferencia entre Relleno de celda y Espacio entre celdas
El “Relleno de celda" y el “Espacio entre celda" son propiedades de la tabla y afectan a todas las celdas de la misma, No es posible determinar un Relleno o Espacio distinto a diferentes celdas. El “Relleno de celda" es el margen interno dentro de la celda y el “Espacio entre celda" es el espacio exterior entre las celdas o el borde de la tabla.
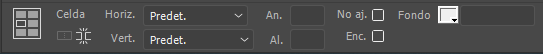
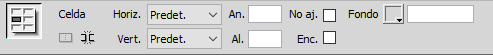
3.2 Las propiedades de las celdas en Dreamweaver
Ya hemos visto antes que es posible definir atributos específicos a una celda sin afectar en nada al resto de celdas. Al tener seleccionada una celda, el panel “Propiedades" nos muestra, bajo las opciones de texto, las propiedades de celda.


- Horiz: define la alineación horizontal del contenido dentro de la celda. La opción predeterminada es “izquierda" para celdas normales y “centro" para celdas de encabezado.
- Vert: define la alineación vertical del contenido dentro de la celda. La opción predeterminada es al medio.
- An y Al: establece el alto y ancho de la celda seleccionada. Se puede definir en píxeles o en %, tomando como referencia el total de la tabla.
- No aj.: (nowrap="nowrap") impide el ajuste y salto de línea del texto en la celda, manteniéndose todo en una sola línea. De forma predeterminada las celdas se expanden horizontalmente para incluir la palabra más larga o la imagen más grande.
- Enc.: aplica a la celda seleccionada el formato de celdas de encabezado de tabla <th>. De forma predeterminada, el contenido de las celdas de encabezado de la tabla aparecerá en negrita y centrado.
- Fondo: Se define el color de fondo de la celda.
3.3 Manejo de tablas en Dreamweaver
Opciones de selección
Podemos seleccionar de forma independiente filas, columnas y celdas contiguas o no contiguas de una tabla. Es esencial saber cómo seleccionar las celdas para poder modificar sus propiedades. Aquí van algunas indicaciones:
- Seleccionar una o más celdas: Hay que pulsar la tecla Ctrl. Al poner el ratón sobre una celda, ésta se bordeará de rojo. Las celdas que pulsemos con la tecla Ctrl quedarán seleccionadas. Si queremos deseleccionar una celda, basta con volver a picar sobre ella.
- Seleccionar filas o columnas enteras: Situar el puntero del ratón en el borde izquierdo de la fila o en el borde superior de la columna. Cuando el puntero se convierte en una flecha hacemos clic para seleccionar la fila o la columna.
- Seleccionar la tabla entera: Acerca el cursor del ratón al borde exterior de la tabla y haz clic cuando veas que se bordea de color rojo.
- Usar el selector de etiquetas: El selector muestra la jerarquía de las etiquetas del elemento donde se encuentra el cursor. Esta opción es muy útil cuando queremos seleccionar una celda dentro de tablas anidadas.
- Usar los “triangulitos" que aparecen en la parte superior o inferior de una columna al hacer clic en la tabla, nos permite diferentes opciones de selección.
Añadir y eliminar filas y columnas
Una vez insertada una tabla se puede variar su estructura, es decir, podemos variar el número de filas y columnas. Existen varios métodos:
- Desde el panel “Propiedades" podemos cambiar el número de filas o columnas, aunque no determinamos dónde exactamente se van a insertar.
- Desde el menú Modificar>Tabla>Insertar filas o columnas, podemos hacer clic con el botón derecho en una celda y accederemos al mismo menú rápidamente.
Combinar y dividir celdas
Podemos combinar cualquier número de celdas siempre que sean contiguas y formen una línea o un rectángulo. Al combinar varias celdas creamos una única celda que abarca a todas las anteriores. Para combinar celdas las seleccionamos y pulsamos el botón “Combinar celdas" en el panel de Propiedades o mediante el menú contextual que aparece al pulsar el botón derecho del ratón.
Si queremos dividir una celda en las filas y columnas deseemos, hacemos clic sobre la celda y pulsamos “Dividir celda" del panel de Propiedades o mediante el menú contextual que aparece al pulsar el botón derecho del ratón y elegimos cómo queremos dividir la celda.
4. El tamaño de las tablas
4.1 Adaptación al contenido
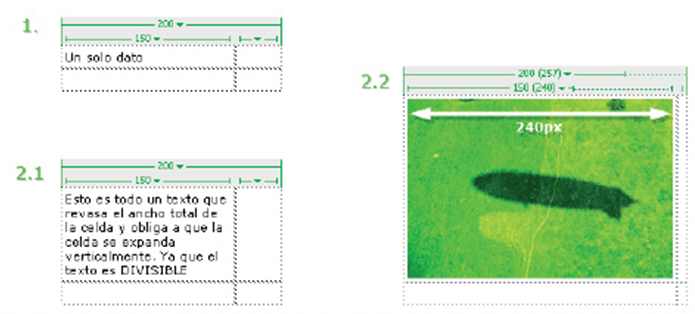
Cuando el contenido que se introduce en una celda es mayor que el tamaño de la misma, la celda se adaptará al contenido. Si lo que estamos introduciendo es texto, al tratarse de un contenido líquido, (si no se establece lo contrario), el texto se adaptará al ancho de la celda y adaptará en altura si el contenido lo requiere. Si lo que se inserta dentro de una celda es un contenido “solido" (imagen, video u otro) de mayor tamaño que la celda, esta se adaptará al contenido. Vamos a verlo con un ejemplo.
Ejemplo tabla de 200 píxeles

En la figura 1 y en la 2.1, puede verse como al insertar texto un texto dentro de la celda, se mantiene el ancho de la misma y se ajusta el alto.
En cambio, en la figura 2.2, al insertar un objeto sólido, como una imagen, la celda se expande según el contenido, aunque se haya definido un valor inferior de ancho.
4.2 Tamaño fijos (px) y Tamaño Relativo (%)
Es muy importante que no haya contradicciones a la hora de definir los ancho de celdas, columnas y tablas. En caso de contradicciones, el tamaño definido para el elemento “superior" o de mayor jerarquía prevalecerá sobre el resto, readaptando las medidas.
Es muy importante conocer las diferencias entre anchos fijos (px) y anchos relativos (%).
- Anchos FIJOS. El ancho de la celda o tabla será fijo, no va a variar.
- Anchos RELATIVOS. El ancho será variable o relativo al contenedor.
ATENCIÓN CON EL TAMAÑO DE LA TABLA Y DE LAS COLUMNAS
Es importante asegurarse de que no hay contradicciones en los valores definidos. En Dreamweaver, cuando aparecen dos valores en una tabla o columna, uno de ellos entre paréntesis, quiere decir que hay alguna contradicción a la hora de definir los tamaños.
El valor real es el que aparece entre paréntesis, aunque el valor definido sea otro. Por ejemplo 400 (386) quiere decir que se ha aplicado un valor de 400px pero el valor real de la tabla o columna es 386.
ANIDACIÓN DE TABLAS
Es posible anidar una tabla dentro de otra. Esto era un recurso muy usado cuando las tablas se utilizaban como herramienta de maquetación, pero realmente no es un recurso muy usado en tablas de datos, aunque en algunos casos puede ser adecuado su uso.
Una tabla anidada no es más que una tabla dentro de otra tabla. La celda que contiene a la tabla anidada se la denomina celda contenedora. Para anidar una tabla hay que situar el cursor en la celda donde queremos añadir la tabla anidada y elegir la opción de “Insertar tabla".
A TENER EN CUENTA
- El contenedor de una tabla dentro del BODY es la ventana del navegador. Si la tabla tiene un ancho del 50%, será el 50% del ancho de la ventana. por lo tanto, si varias el ancho de la ventana se variará el ancho total de la tabla.
- El contenedor de una celda es su propia tabla. Si una celda tiene un ancho del 50%, su tamaño será la mitad de la tabla, sea cual sea el ancho de la tabla. En este caso, el ancho de la celda será variable y dependerá de la tabla, que podrá tener un ancho fijo en px o un ancho relativo en %.
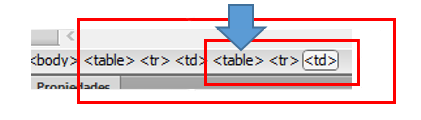
USA EL SELECTOR DE ETIQUETAS PARA AYUDARTE A SELECCIONAR ELEMENTOS
Hay veces que es complicado seleccionar un elemento desde la vista de diseño. Una alternativa sería seleccionar desde la vista de código o usar la opción del “Selector de etiquetas", que puede ser muy práctica.
Fíjate lo práctico que puede ser el selector de etiquetas al trabajar con tablas anidadas. Haz clic en una celda de una tabla anidada. Prueba a seleccionar la tabla anidada pulsando sobre la etiqueta <table> más cercana. Para seleccionar la celda contenedora tendremos que pulsar sobre la etiqueta <td> superior a la tabla anidada. Para seleccionar la tabla contenedora tendremos que pulsar sobre la etiqueta <table> más próxima al body.