Act01 Sitio Mundo
En esta actividad vamos a practicar creando desde Dreamweaver los enlaces de la actividad de las rutas relativas que hemos visto antes.

- Crea la carpeta raíz para un sitio web llamado “Mundo” dentro de la carpeta “Proyectos web".
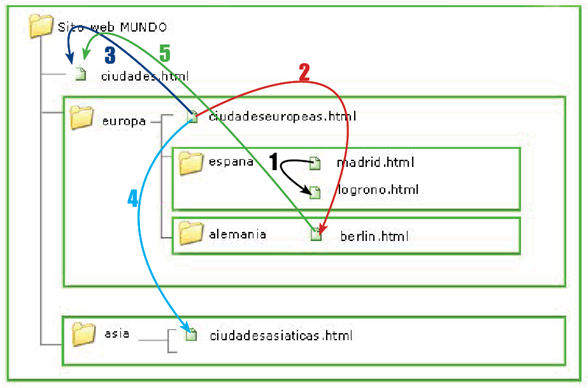
- Configura Dreamweaver y recrea las diferentes carpetas y documentos que están planteadas en la imagen superior.
- Pon título a todas las páginas e incluye un bloque de texto en <h1> al principio de cada una de ellas con el nombre de la misma.
- A continuación debes crear los enlaces de texto que se plantean a continuación en las distintas páginas:
- Todas las páginas del sitio deben tener un enlace a la página “ciudades.html”
- En “ciudades.html” incluir un enlace a todas las páginas del sitio.
- En “madrid.html” incluir un enlace a “logrono.html”
- En “ciudadeseuropeas.html” incluye enlaces a: “berlin.html”, “madrid.html” y "logrono.html"
- En “ciudadeseuropeas.html” incluye un enlace a “ciudadesasiaticas.html” y en “ciudadesasiaticas.html” un enlace a“ciudadeseuropeas.html”.
- Verifica que todos los enlaces funcionan correctamente antes de dar por finalizada la actividad.
INDICACIONES DE ENTREGA
Entregar una copia de la carpeta raíz del sitio y un pantallazo del panel “Archivos” de Dreamweaver con el sitio MUNDO activo y con todas las carpetas desplegadas donde se vea la estructura de archivos y carpetas del sitio.
Act02 Preparar enlaces del Proyecto “Nomadic Life”
1.- Vínculos de texto en la línea superior de enlaces
En esta web la línea de enlaces es muy básica y común a todas las páginas del sitio. Por el momento, hay que crear una simple línea de enlaces de texto en todas las páginas del sitio, con la particularidad de que no estará activo el enlace de texto de la página en la que nos encontremos.
2.- Vínculos a Marcadores y correo electrónico
En la página "Excursiones y Programas" deberás preparar enlaces con marcadores. Recuerda la importancia del marcador “Volver arriba” o "Subir" después de cada apartado para permitir al usuario volver al principio de la página.
En el texto de lo que será el "pie de página" debes convertir el mail en un vínculo de correo electrónico a esa misma dirección. Puedes copiarlo y pegarlo al resto de páginas.
3.- Vínculos de imagen
En la parte superior de todas las páginas, por encima de la línea de enlaces, debe estar el logo de Nomadic Life que tendrá que quedar enlazado con la página principal.
En la parte del inferior de todas las páginas, hay que preparar un “menú social” con acceso a algunas “redes sociales”, formado con las imágenes de sus logotipos.
4.- Mapa de imagen
Cada uno de vosotros deberá incluir un mapa de imagen dentro de la página “Galería” sobre cualquier imagen elegida libremente que tendrá que estar correctamente optimizada, con un ancho de 600px y que al menos tenga 3 zonas visiblemente diferenciadas y que se enlacen con distintos destinos.
5.- Revisión
Antes de dar por finalizada la actividad, debes revisar que todos los enlaces funcionan correctamente en todas las páginas. Recuerda marcar o puntear sobre la planilla o árbol del sitio la realización y verificación de los enlaces en cada página.
INDICACIONES DE ENTREGA
Entregar un pantallazo del panel “Archivos” de Dreamweaver con el sitio activo y con todas las carpetas desplegadas donde se vea la estructura de archivos y carpetas del sitio y en la carpeta de entrega habilitada en el servidor del instituto, copia la carpeta raíz del sitio (Apellido Nombre Proyecto).
Act02b Edición y colocación de imágenes en el proyecto “Led Zeppelin"
1.- Vínculos de texto
A continuación se dan indicaciones para la preparación de los enlaces de todas las páginas del sitio. Puedes fijarte en la página de referencia para ver el resultado.
Enlaces en página principal
A páginas "Historia", "Discografía", "Grupo" y "Enlaces".
Enlaces en página “Historia”
Dentro de la página “historia”, vamos a preparar unos enlaces a “marcadores” dentro de la propia página.
- Insertar un marcador en cada uno de los 5 apartados que tiene esa página: La formación, Inicio de los éxitos, En la cima del Rock, Éxitos agridulces y Disolución del grupo.
- Crear una lista no ordenada al inicio de la página con los nombres de cada uno de los apartados, que se enlazarán a su respectivo marcador.
- La formación
- Inicio de los éxitos
- En la cima del Rock
- Éxitos agridulces
- Disolución del grupo
- Insertar unos vínculos “Volver Arriba” después de cada apartado para que al pulsarlo el usuario vaya al principio de la página. Recuerda que debes crear antes un marcador en el inicio de la página y después crear el enlace que se dirija a ese marcador.
Enlaces página “Discografía”
A páginas "Disco I", "Disco II", "Disco III" y "Disco IV".
- Cada una de las páginas de los discos tendrá un enlace de vuelta a “discografía”.
- Además la página “discografía” tendrá un enlace a la página “grupo”.
Enlaces página “Grupo”
A páginas "Voocalista", "Guitarra", "Bajo" y "Batería".
- Cada una de las páginas que están dentro de la sección “grupo” tendrá un enlace de vuelta a grupo.
- Además la página “grupo” tendrá un enlace a la página “discografía”.
Enlaces páginas “Discos”
Las 4 páginas de los discos (disco1, disco2, disco3 y disco4) van a crear su propia estructura de forma que desde cada página se puede ir a las 3 restantes.
Esto lo conseguiremos insertando en cada una de ellas una línea de texto con el nombre de los 4 discos:
DISCO I : DISCO II : DISCO III : DISCO IV
En cada una de las páginas se enlazará al resto. Por ejemplo: en la página "disco2" esta línea de enlaces aparecerá como sigue (con el título “DISCO II” sólo como texto, sin vínculo):
DISCO I : DISCO II : DISCO III : DISCO IV
Enlaces externos
En la página “enlaces”, vamos a crear unos enlaces hacia diferentes páginas externas.
Páginas oficiales
- Led Zeppelin: http://www.ledzeppelin.com
- Robert Plant: http://www.robertplant.com
- John Paul Jones: http://www.johnpauljones.com
- Jimmy Page: https://www.jimmypage.com/
- John Bonham: https://es.wikipedia.org/wiki/John_Bonham
Otras
- Camisetas Led Zeppelin: https://www.doctorrock.es/Grupos/Led-zeppelin
- Whole Lotta Led: http://www.angelfire.com/il2/ledzep
- Led Zeppelin - facebook:
https://es-la.facebook.com/ledzeppelin/ - ZeppelinArt: http://www.zeppelinart.com
Convierte el texto del correo electrónico del pie de página en un enlace al mismo mail. Hazlo en una página y cópialo en el resto.
2.- Vínculos de imagen
Colocar en la página “discografia.html” unas miniaturas de las imágenes de portada de los 4 discos que servirán de enlace a cada una de las páginas de los discos comentados.
Cada una de estas imágenes en miniatura enlazará con la página correspondiente a cada disco. Fíjate que estas miniaturas son imágenes diferentes a las imágenes de las portadas que se insertan en las páginas disco1, disco2, disco3 y disco4.
3.- Mapa de imagen
Debes buscar en la web y elegir 2 imágenes en las que se diferencien claramente los 4 miembros del grupo para prepararlas como “mapa de imagen” que tendrás que colocar en la página “grupo.html. Las imágenes debes prepararlas a un ancho de 500 px y un alto proporcional.
En una de las imágenes, al pinchar sobre cada uno de los diferentes integrantes del grupo nos enlazará a su biografía en Wikipedia. En la otra imagen, al pinchar sobre cada integrante nos llevará a su página correspondiente dentro del sitio web. Comprobar el resultado antes de dar por finalizada el ejercicio.
Enlaces a las biografías de Wikipedia de los miembros Led Zeppelin:
- Jimmy Page (guitarrista): http://es.wikipedia.org/wiki/Jimmy_Page
- Robert Plant (cantante): http://es.wikipedia.org/wiki/Robert_Plant
- John Bonham (batería): http://es.wikipedia.org/wiki/John_Bonham
- John Paul Jones (bajo): http://es.wikipedia.org/wiki/John_Paul_Jones
INDICACIONES DE ENTREGA
Entregar un pantallazo del panel “Archivos” de Dreamweaver con el sitio activo y con todas las carpetas desplegadas donde se vea la estructura de archivos y carpetas del sitio y en la carpeta de entrega habilitada en el servidor del instituto, copia la carpeta raíz del sitio (Apellido Nombre Proyecto)
