Los Enlaces en HTML
Si hay algún elemento importante dentro de los documentos HTML, éste sería el enlace.
Gracias a los enlaces se posibilita la comunicación entre páginas y documentos y son la clave para el desarrollo de internet tal y como lo conocemos actualmente. Si algo caracteriza a internet, es la navegación por medio de hipervínculos (links o enlaces).
1. Los destinos de un enlace
Dentro de nuestros documentos HTML podemos configurar enlaces dirigidos hacia distintos tipos de destinos. El navegador se comportará de forma diferente según sea el destino del enlace. Los posibles destinos de un enlace son:
- Páginas web o documentos HTML que se cargarán en el propio navegador.
- Archivos reconocidos por el navegador (PDFs, JPGs, MP3s, u otros): Estos archivos se abrirán directamente en el navegador.
- Dirección de correo electrónico: Se abrirá el gestor de correo predeterminado con la dirección indicada. Existen diferencias de comportamiento según el sistema operativo y la versión del mismo y del navegador.
- Archivo no reconocido: el navegador ofrecerá la posibilidad de descargar el archivo. (*.zip, *.rar, *.exe, y otros).
2. El HTML del enlace. La etiqueta <a>
Los enlaces en HTML se identifican con la etiqueta <a>. Lo más habitual es que los enlaces se asocien con textos, aunque pueden asociarse a otros elementos como imágenes o botones por ejemplo. Todo lo que se encuentre entre la etiqueta de apertura <a> y la etiqueta de cierre </a> será el contenido que servirá de enlace hacia el destino que marquemos.
Dentro de la etiqueta de apertura <a …> se incluyen los atributos relativos que hacen referencia al enlace. Los atributos más importantes que pueden tener los enlaces son:
- href="...": Indica la dirección de destino del enlace.
- name="...": Convierte el enlace en lo que se conoce como marcador y se usa para definir una posición dentro de la propia página.
- target="...": Determina la ventana/pestaña donde se abrirá el archivo enlazado.
- title="...": Muestra un letrerito amarillo (tooltip) al colocar el cursor del ratón sobre el enlace. Ayuda a informar del destino del enlace.
Ejemplo de enlace de texto
Pulsa para ir a Google
<a href="https://www.google.com" target="_blank">
Pulsa para ir a Google
</a>
Ejemplo de enlace de texto
<a href="index.html" title="Ir a la HOME">
<img src="img/logo.png" width="150px" >
</a>
3. La dirección del enlace
A la hora de configurar enlaces en nuestro documento HTML hay que diferenciar la ubicación del destino a donde se va a dirigir dicho enlace. Según la ubicación del destino los enlaces podrán ser:
- Enlaces internos dirigidos a lugares dentro de la misma página.
- Enlaces relativos dirigidos a documentos que se encuentren dentro del mismo sitio web.
- Enlaces externos dirigidos a documentos que se encuentren fuera del sitio web.
La clave de un enlace está en su atributo href, ya que indica la dirección del mismo. Es lo que llamamos ruta URL del enlace. La dirección de un enlace puede ser absoluta o relativa.
3.1 La URL del enlace
Según donde se encuentre el archivo de destino de un enlace, utilizaremos una ruta absoluta o relativa. Una URL absoluta incluye el protocolo y el dominio donde se ubican los archivos.
A continuación se muestran unos ejemplos una URL absoluta y relativa:
Ejemplo de ruta URL absoluta
href=“https:// www.instituto.com/ ciclos/artesgraficas/ diseno.html"
- http:// o https:// Indica el protocolo de comunicación usado para dirigirse a la dirección web solicitada. Un protocolo es un sistema de reglas que permiten que dos o más entidades se comuniquen. Ambos protocolos, http y https, permiten la transferencia de información en la World Wide Web o red informática mundial. La diferencia principal entre ambos es que https permite una navegación más segura ya que la información será cifrada en origen y convenientemente interpretada en destino.
- www.instituto.com/ Esto es el dominio del sitio web.
- /ciclos/artesgraficas/ Ruta relativa del archivo dentro del dominio
- diseno.html Es el documento HTML del enlace.
Ejemplo de ruta URL relativa
href= “ciclos/artesgraficas/ diseno.html"
- /ciclos/artesgraficas/ Ruta relativa del archivo dentro del dominio
- diseno.html Es el documento HTML del enlace.
Direcciones absolutas y relativas
- Rutas Relativas: Se utilizan para enlazar a páginas o documentos dentro del sitio web. No incluyen ni el protocolo ni el dominio. Se utiliza la posición relativa de la página donde se encuentra el enlace con respecto al destino del mismo.
- Rutas Absolutas: Contiene la URL completa y se usan para las enlazar a archivos que se encuentran fuera del sitio web.
Enlaces a correo electrónico
Para enlazar un elemento a una dirección de correo electrónico el valor del atributo “href" será la dirección de correo electrónico precedida de “mailto:".
Ejemplo de enlace a correo electrónico
Conviene recordar que...
- No deben usarse mayúsculas, la letra ñ, acentos ni caracteres “raros" para nombrar archivos HTML ni subcarpetas dentro de un sitio web.
- Cada barra diagonal en una ruta (“/") indica un nivel por debajo en la jerarquía de carpetas (entrar en una carpeta). Cada “../" supone un nivel por encima en la jerarquía de carpetas (salir de un carpeta).
4. La ventana de destino del enlace
Cuando pulsamos un enlace, el archivo se carga por defecto en la misma ventana del navegador, sustituyendo el contenido que estamos viendo, pero es posible cambiar este comportamiento y determinar cuál va a ser la ventana de destino del enlace.
Ese se consigue con el atributo “target" de la etiqueta <a> de enlace. Este menú presenta 4 opciones como destino de nuestro enlace:
- _blank: Carga el archivo vinculado en una nueva ventana.
- _parent: Carga el archivo vinculado en el marco padre.
- _self: Carga el archivo vinculado en la misma ventana que el vínculo. Esta es la opción predeterminada.
- _top: Carga el archivo vinculado en la ventana completa del navegador, quitando los marcos que hubiera.
Ejemplo de un enlace que se cargará en una ventana nueva
5. Enlaces a marcadores dentro de la página
Para crear enlaces dentro del mismo documento HTML habrá que realizar 2 acciones.
- “Marcar" los puntos de destino del enlace en la página (que se denominan marcadores, anclas o puntos de anclaje)
- Preparar el enlace como se explica a continuación.
Se trata de una opción muy recomendable cuando una página tiene mucho contenido y el usuario tiene que usar mucho el “scroll". En estos casos es muy agradecido encontrar al inicio de la página una serie de enlaces que se dirijan a los apartados más importantes de la página y otros que permitan volver a la parte superior de la página.
Paso 1: Crear el marcador
Situar el cursor donde debe colocarse el marcador o ancla y colocar una etiqueta <a> con el atributo “name" con el nombre del marcador.
Ejemplo de marcador
Desde Adobe Dreamweaver se puede realizar desde el Menú Insertar > Anclaje con nombre o pulsar el botón “Ancla" del panel INSERTAR. Aparecerá un cuadro de diálogo en el que debemos escribir el nombre del marcador.
Paso 2: Crear el enlace hacia el marcador
Seleccionar el texto o elemento que se va a enlazar y en el atributo “href" se indica el nombre del marcador precedido del signo “#".
Ejemplo de enlace hacia el marcador
6. Enlaces usando un “mapa de imagen"
Ya se ha comentado antes que igual que se utiliza un texto, es posible utilizar una imagen como elemento de enlace hacia otros archivos. En este caso, al pinchar sobre la imagen nos llevará a la dirección de destino definida en el enlace.
Un mapa de imagen permite que dentro de una misma imagen, se puedan definir varias zonas con diferentes enlaces en cada una de ellas. Por ejemplo, en la siguiente imagen podemos ver como al pulsar sobre cada uno de los integrantes del grupo, nos lleva directamente a su biografía de Wikipedia.

Crear un mapa de imagen con código sería bastante complicado y pesado y vamos a ver la forma de hacerlo desde Adobe Dreamweaver.
6.1 Crear un mapa de imagen desde Dreamweaver
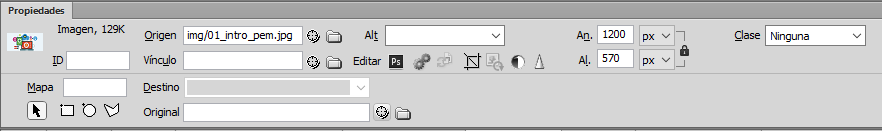
Para crear un mapa de imágenes en Adobe Dreamweaver, lo haremos desde las herramientas específicas que se encuentran en el panel “Propiedades". Estos son los pasos que debemos seguir para determinar cada una de las áreas del Mapa de imagen.

- Paso 1: Insertar la imagen que será la base para el mapa.
- Paso 2: Indicar un nombre para el mapa de imagen en la casilla que está al lado de la ficha “Mapa" del cuadro de propiedades.
- Paso 3: Elegir la herramienta para definir las áreas de enlace.
- Paso 4: Indicar el vínculo para cada una de las áreas definidas y definir la forma en la que se abrirá el enlace. También es posible indicar un texto descriptivo que aparezca al colocar el ratón sobre el área concreta mediante el atributo “title" aunque esto habrá que hacerlo en el código.
7. Los estados del enlace y su apariencia
Los textos enlazados en HTML tienen 4 estados y para cada uno de ellos se puede definir una apariencia diferente. Todo esto se definirá mediante estilos CSS, que veremos más adelante, pero vamos a ver ahora los distintos estados y la apariencia predeterminada de cada uno de ellos.
- Textos enlazados (a:link): Los textos enlazado de forma predeterminada se identifican en la mayoría de los navegadores con color azul y subrayado.
- Al situar el curso encima (a:hover): Al pasar el ratón por encima de un texto enlazado, se cambia el cursor del ratón por el de una “mano apuntando" y se mantiene el texto de color azul y subrayado.
- Al hacer “clic" sobre el texto (a:active): Al hacer clic sobre el texto enlazado el color del texto pasa a color rojo.
- Enlace visitado (a:visited): Cuando se ha visitado un enlace el texto pasa a ser de color violeta.
8. Los enlaces en Adobe Dreamweaver
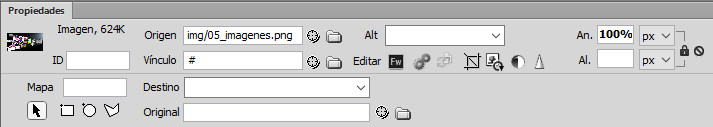
Desde el panel de Propiedades de Adobe Dreamweaver es posible configurar fácilmente los enlaces tanto de textos como de imágenes, sabiendo que lo que se está generando es el código HTML que se ha explicado anteriormente.
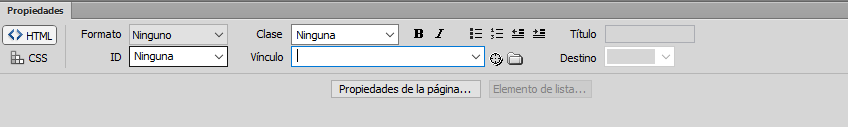
En cualquiera de los caso habrá que seleccionar el texto, la imagen o el elemento que se va a enlazar y una vez seleccionado podremos ver sus propiedades dentro del panel Propiedades.
Panel Propiedades con un texto seleccionado

Panel Propiedades con un texto seleccionado

Opciones de creación de vínculos
- Casilla “Vínculo": Insertar la dirección del enlace (atributo href).
- Icono de Carpeta. Usar el icono de la carpeta que hay junto a la casilla “Vínculo" para localizar el archivo a enlazar.
- Señalizador de archivos. Arrastrando el “señalizador" de archivos que hay junto a la casilla “Vínculo", señalar al documento del panel “Archivo".
- Arrastre + Mayúsculas. Seleccionamos un texto y con la tecla Mayúsculas pulsada, arrastramos la selección al documento que queremos enlazar dentro del panel de “Archivo".
- Menú Insertar. Ir al menú Insertar > Hipervínculos o al botón Hipervínculos del panel Insertar > Común y completar los datos de la ventana que aparece.
- Casilla “Destino·: Determina la ventana donde se mostrará el enlace.
- Enlace correo electrónico: Insertar en el campo “Vínculo" la dirección de correo electrónico precedida de “mailto:"