Act01 Carpeta Proyectos Web
Para mantener una organización común, vamos a crear una carpeta llamada “Proyectos Web” dentro del espacio personal de cada alumno, donde se irán guardando, en carpetas independientes, todos los sitios web en los que vamos a ir trabajando durante el curso.
- Crear por el momento 3 carpetas, que serán las “carpetas raíz” de diferentes proyectos, que por el momento no incluirán ningún archivo. Una de las carpetas se denominará “Nomadic Life”, otra “Led Zeppelin” y otra con el nombre de un proyecto web libre que podréis ir desarrollando durante el curso.
- Desde el “Administrador de Sitios” de Dreamweaver, configurar los 3 “supuestos sitios web” y vincúlalos correctamente con su correspondiente carpeta raíz.
- Comprobar el resultado en el panel de “Archivos”, verificando que están disponibles y accesibles todos los sitios web configurados.
- El proceso de “Administrar el sitio” en los ordenadores del aula, habrá que repetirlo cada día, ya que se encuentran “congelados” y no se guarda esta configuración.
INDICACIONES DE ENTREGA
Entrega un pantallazo de la carpeta “Proyectos Web” y otro pantallazo del panel Archivos de Dreamweaver donde se vean desplegados los 3 sitios configurados.
Act02a Preparar el Sitio “Nomadic Life”
Ahora vamos a crear los archivos HTML del proyecto. De momento serán documentos vacíos que poco a poco se irán llenando de contenidos.
Con el sitio activo en el “panel Archivos” de Dreamweaver, debes crear todas las páginas del proyecto y ponerles un título.
Nombre de archivo |
Titulo |
index.html |
Nomadic Life, una aventura en el desierto |
quienes-somos.html |
¿Quiénes somos? |
descubre-el-desierto.html |
Descubre el desierto |
donde-estamos.html |
¿Cómo encontrarnos? |
excursiones-y-programas.html |
Excursiones y Programas |
galeria.html |
Galería de imágenes |
contacto.html |
Contacta con nosotros |
INDICACIONES DE ENTREGA
Entrega un pantallazo del panel Archivos de Dreamweaver donde se vean los archivos creados.
Act02b Preparar el Sitio “Led Zeppelin”
Ahora vamos a crear los archivos HTML del proyecto. De momento serán documentos vacíos que poco a poco se irán llenando de contenidos.
Con el sitio activo en el “panel Archivos” de Dreamweaver, debes crear todas las páginas del proyecto y ponerles un título.
Nombre de archivo |
Titulo |
index.html |
Led Zeppelin |
historia.html |
Historia de Led Zeppelin |
grupo.html |
Componentes de Led Zeppelin |
grupo-bajo.html |
John Paul Jones |
grupo-guitarra.html |
Jimmy Page |
grupo-vocalista.html |
Robert Plant |
grupo-bateria.html |
John Bonham |
discografia.html |
Discografía de Led Zeppelin |
disco1.html |
Disco I (Led Zeppelin) |
disco2.html |
Disco II (Led Zeppelin) |
disco3.html |
Disco III (Led Zeppelin) |
disco4.html |
Disco IV (Led Zeppelin) |
enlaces.html |
Enlaces sobre Led Zeppelin |
INDICACIONES DE ENTREGA
Entrega un pantallazo del panel Archivos de Dreamweaver donde se vean los archivos creados.
Act02c Preparar el Sitio “Personal”
Si vas a desarrollar un sitio web personal, es momento de pensar en su estructura inicial y empezar a preparar los archivos base.
Para ello puedes pasar a la siguiente actividad que te permitirá definir la estructura inicial para posteriormente poder crear los archivos HTML y definir sus títulos correspondientes.
INDICACIONES DE ENTREGA
Entrega un pantallazo del panel Archivos de Dreamweaver donde se vean los archivos creados.
Act03 Árbol de contenidos del sitio personal
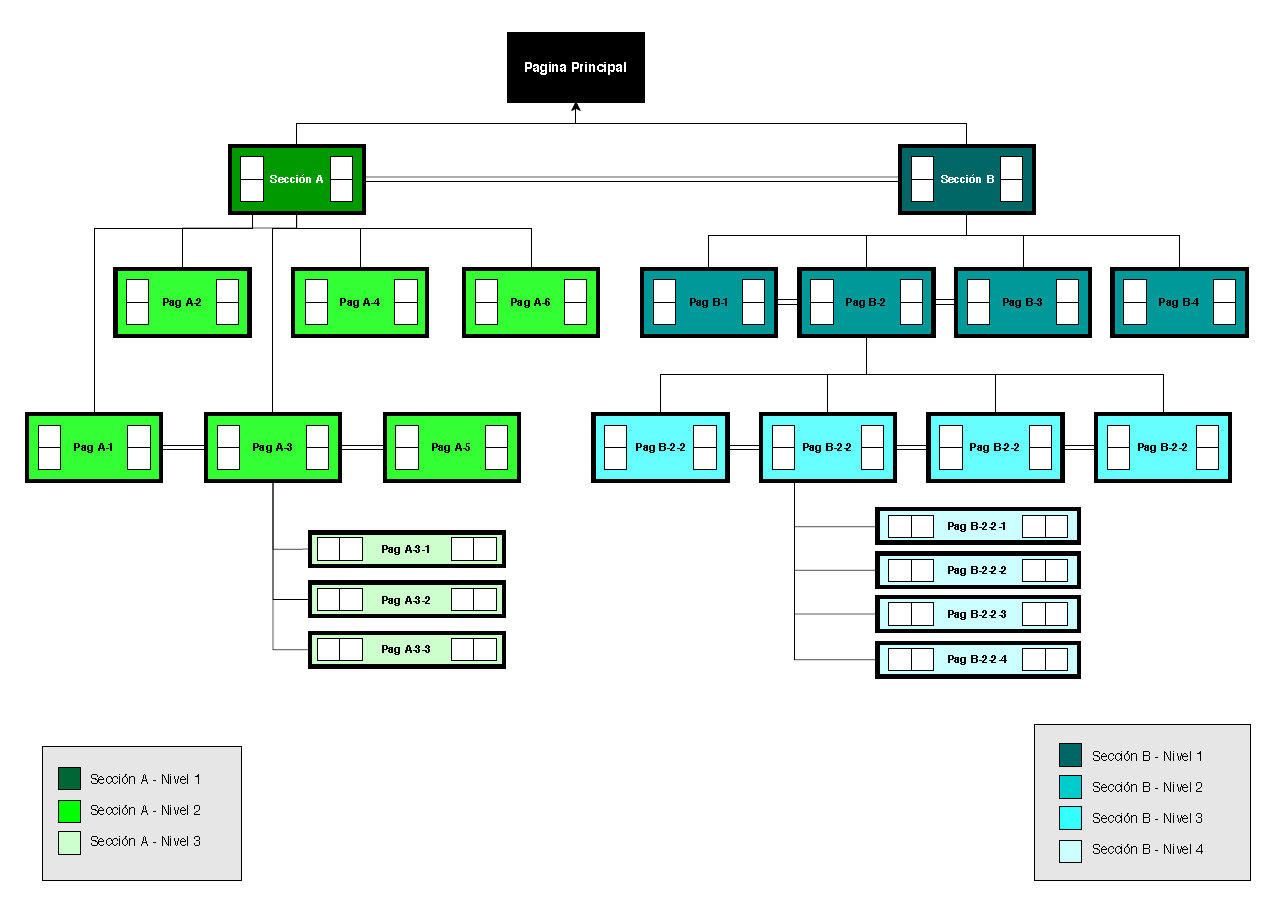
El árbol de contenidos de un sitio web es un esquema que mostrará la organización de las páginas del sitio así como las conexiones entre ellas. En él, se identifica la amplitud (número de secciones) y profundidad (número de niveles de distinta jerarquía) del proyecto.
Deben evitarse sitios con mucha “amplitud” y no sería recomendable más de 3 niveles de “profundidad” o jerarquía, ya que cualquier contenido debería estar siempre a menos de “tres clics” del usuario. Un árbol de contenidos correctamente definido nos será de mucha ayuda a la hora de establecer los enlaces entre páginas.
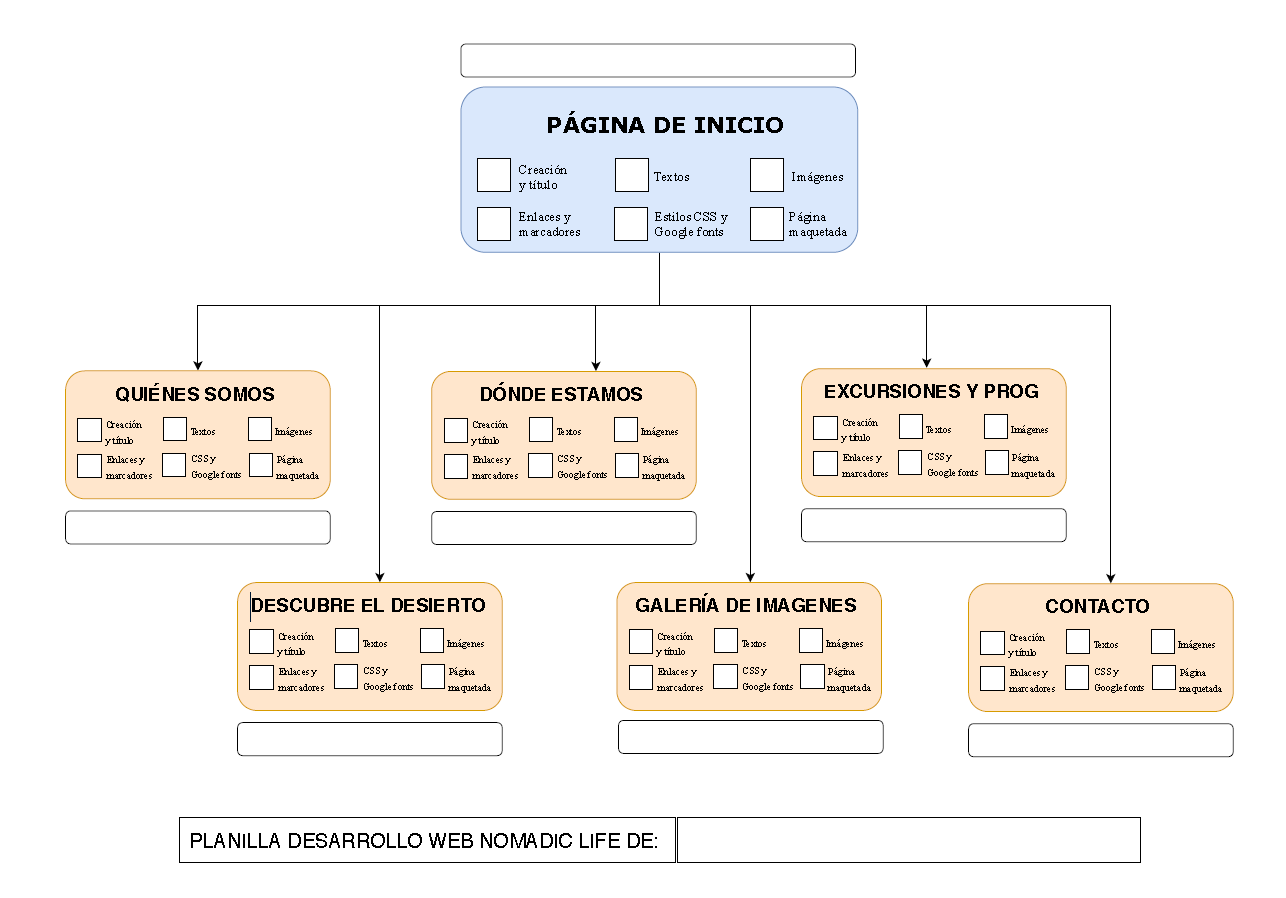
Piensa en un proyecto web personal, que no sea demasiado complejo ni extenso para que sea abordable (similar al de referencia). Plantéate una estructura y prepara el árbol de contenidos. El árbol de contenidos, podrá usarse como guía o “planilla” de control, sobre el que iremos marcando y chequeando las diferentes fases del desarrollo del proyecto.
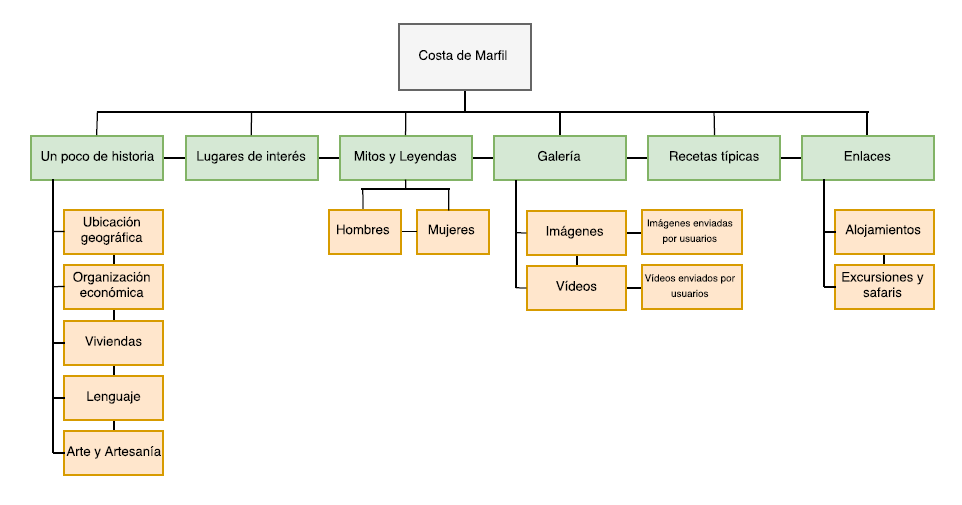
Para realizar el árbol de contenidos de tu proyecto, te será de ayuda navegar por la web de referencia de Led Zeppelin, analizar su estructura de organización y preparar su árbol de contenidos del sitio. Antes de realizar el árbol de contenidos de tu proyecto personal en la aplicación, revisa con el profesor el borrador de la estructura prevista.
Para realizar el árbol de contenidos puedes utilizar cualquier aplicación de diseño o usar alguna de las aplicaciones específicas que existen para ello. Prueba a usar la aplicación web draw.io.
A continuación se muestran unos ejemplos.



INDICACIONES DE ENTREGA
Entrega un archivo PDF con el árbol de contenidos de tu proyecto personal.
