Los Textos en HTML
1. Etiquetado de textos en HTML
La creación de textos en HTML es muy sencilla y únicamente es cuestión de etiquetar por bloques el contenido de texto, al que posteriormente se le podrá dar formato. Inicialmente nos vamos a centrar únicamente en el contenido y en la estructura del texto, dejando a un lado el formato y apariencia de los mismos para más adelante.
De forma predeterminada, los textos en HTML se van a mostrar con la tipografía “Times New Roman" (o la tipografía genérica “con serif" del sistema), en color negro sobre un fondo transparente, con un interlineado automático y alineados a la izquierda.
Además, cada uno de los paquetes de texto tendrá un tamaño predeterminado y dejará un espacio por arriba y por debajo de cada uno de los bloques.
Estos valores predeterminados en los textos, y en otros elementos HTML, se mostrarán normalmente de la misma forma en todos los navegadores, aunque podría haber ligeras diferencias en algunos casos.
Crear y editar textos en Adobe Dreamweaver, Kompozer u otras aplicaciones similares es muy simple y parecido a como sería con cualquier procesador de textos, ya que existen paneles que permite la edición de forma gráfica sin ser necesario la escritura del código, pero debemos tener presente que lo que estamos generando es código en HTML.
Algunas consideraciones a tener en cuenta…
En el interior del código HTML no se reconoce más de un espacio en blanco. Aunque se coloque más de uno, el resultado final solo mostrará un espacio.
En el código HTML da igual la organización y la separación entre las etiquetas y solo es importante el orden en el que aparecen. Una estructura bien organizada de las etiquetas será una buena práctica para tener un mejor control visual del código, pero no afecta en nada al resultado final.
2. El texto. Un contenido líquido
Los textos en HTML se comportan como un contenido “líquido". Esto significa que fluirán automáticamente dentro del contenedor donde se coloquen. Por tanto, cuando creamos o editamos textos para pantalla, no debemos preocuparnos por donde se producen los cambios o saltos de línea ya que se generarán automáticamente según el ancho del contenedor o de la ventana del navegador.
Por el momento, el contenedor de nuestros textos será la etiqueta <body></body> que de forma predeterminada ocupará el total de la pantalla de navegador. Más adelante aprenderemos a crear contenedores del tamaño que deseemos y veremos cómo organizarlos y distribuirlos dentro de la página.
Todos los textos deben estar correctamente separados y etiquetados por bloques, prestando especial atención a la jerarquía de los mismos. Si vamos a copiar o importar un texto desde cualquier aplicación, este debe venir corregido, claro está, y “limpio", es decir, sin ningún tipo de formato.
Una opción sería pasarlo previamente por un editor simple de texto y desde ahí copiarlo para después pegarlo en el documento. Otra opción sería mediante la opción de “pegado especial" (texto sin formato). Una vez que tenemos el texto corregido y limpio es cuando procederemos a su separación en bloques y a su etiquetado.
3. Etiquetas de línea y etiquetas de bloque
En el lenguaje HTML hay dos tipos de etiquetas: etiquetas de línea y etiquetas de bloque. La mayoría de las etiquetas en HTML son de bloque.
Una etiqueta de bloque ocupa automáticamente todo el ancho del contenedor donde se sitúe, aunque el contenido de la propia etiqueta solo ocupe una parte del espacio, y no permite que se posicione otro elemento a su lado. La altura del bloque se ajustará al contenido.
Las etiquetas de bloque se colocan automáticamente una encima de otra, según estén escritas en el código del documento. Son etiquetas de bloque los paquetes de texto (p, h1, h2, h3,…), las listas (ul, ol) las tablas (table), las cajas contenedoras (div) y otras muchas.
En cambio, una etiqueta de línea ocupa únicamente el espacio del contenido al que marca y afecta exclusivamente a ese contenido y al espacio ocupado y permite que otro elemento se coloque a su lado sin hacer nada adicional. Algunos ejemplos de etiquetas de línea son la de enlace (a), las de aplicar negrita o cursiva a textos (strong, b, em, i), la de imagen (img) y otras más.
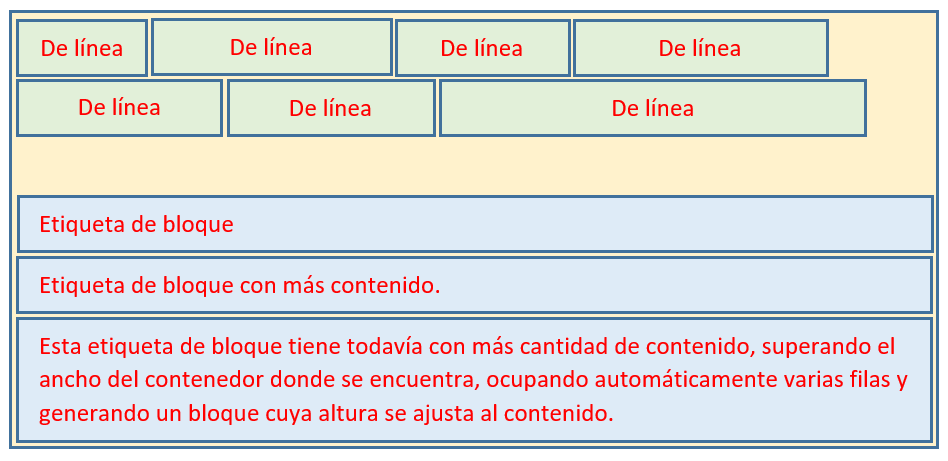
En la imagen que se muestra a continuación, vemos una simulación de diferentes etiquetas de línea (lo que podrían ser imágenes por ejemplo) que ocupan distinto tamaño y que pueden colocarse una junto a la otra mientras entren en el espacio del contenedor.
Por el contrario, en las etiquetas de bloque, puede verse como aunque el tamaño del contenido permitiera la colocación de un elemento junto a otro, cada uno de los bloques se expande a todo el ancho del contenedor y se colocan uno encima del otro.

4. Los paquetes de texto en HTML
Los textos en HTML se estructuran o disponen en paquetes o bloques. Vemos a continuación las etiquetas HTML de los diferentes paquetes de texto que hay.
4.1 La etiqueta de párrafo <p>
El texto que se encuentra entre las etiquetas <p> y </p> se define como un párrafo HTML y por defecto deja un espacio en blanco por arriba y por debajo del mismo.
<p>Esto es un bloque de texto de párrafo</p>
Recuerda la importancia de etiquetar todos los textos
Puedes comprobar que de forma predeterminada se mostraría igual un texto etiquetado como párrafo que un texto sin etiquetar, pero es importante recordar la importancia de etiquetar correctamente todos los textos en HTML.
4.2 Las etiquetas de Encabezados <h1> - <h6>
En HTML pueden definirse diferentes “títulos" o “encabezados" según la jerarquía o importancia de los mismos (“Título principal", “Título secundario" o “subtítulos", etc.)
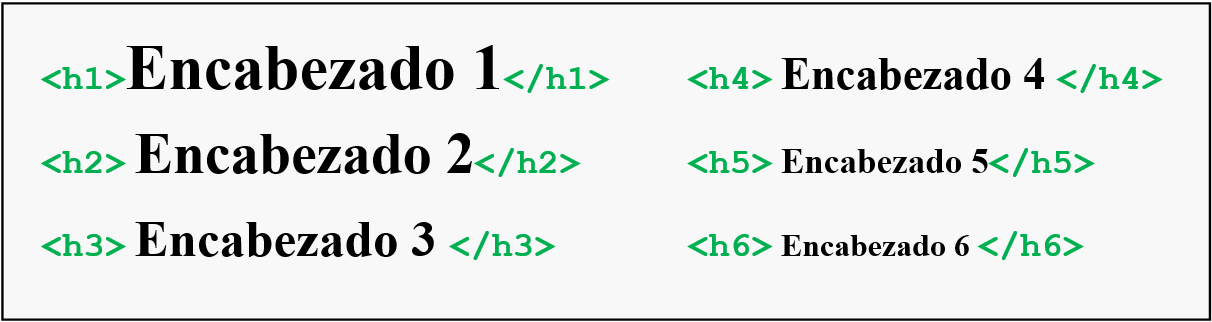
Con etiquetas HTML podemos establecer hasta 6 niveles de jerarquía. Las etiquetas van desde <h1> (título más grande) hasta <h6> (título más pequeño). El texto que se encuentra entre la etiqueta de apertura <hX> y la etiqueta de cierre </hX> se define como un encabezado HTML y también deja un espacio blanco por defecto por arriba y por debajo.
Tanto los textos etiquetados como párrafo (<p>) como los textos etiquetados como encabezados (<hX>) se mostrarán en los navegadores con unos formatos predeterminados, aunque esto podría variar ligeramente de un navegador a otro. Esto podremos modificarlo mediante estilos CSS, pero ya lo veremos más adelante.

Tamaños predeterminados de los textos
El tamaño del texto de base de un documento, ya sea texto de párrafo o texto sin etiquetar de forma predeterminada es de 16 píxeles. Para los encabezados se tiene en cuenta el tamaño de base multiplicado por un coeficiente y de forma predeterminada sus tamaño son los siguientes:
h1 32px - h2 24px - h3 18px - h4 16px - h5 12px - h6 9px
5. Listas de texto en HTML
Se utilizan para generar listas de textos y tenemos de dos tipos. Cada elemento dentro de una lista deberá estar entre las etiquetas <li> y </li>.
-
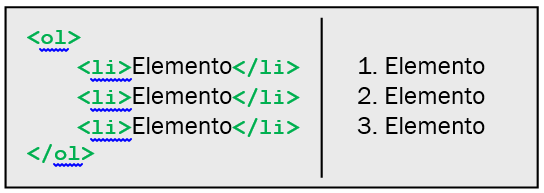
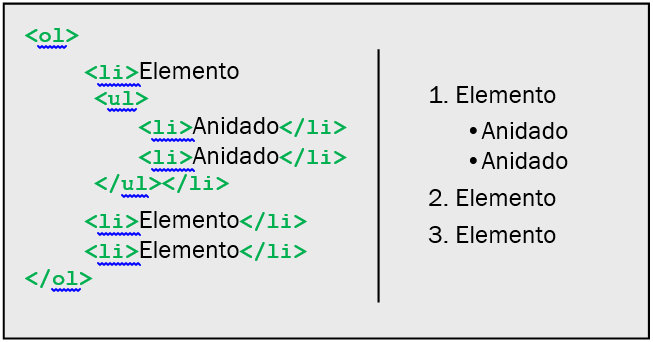
Lista ordenada: Generará una lista ordenada en el texto que se encuentre entre las etiquetas <ol> y </ol>.

-
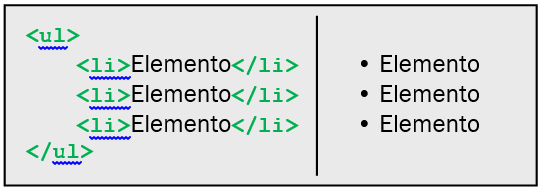
Lista No ordenada: Generará una lista con viñetas en el texto que se encuentre entre las etiquetas <ul> y </ul>.

-
Lista anidadas: Son listas que se integran unas dentro de otras. Pueden mezclarse listas ordenadas y desordenadas.

Atributos específicos de listas
Con el atributo "type" dentro de la etiqueta de apertura de una lista, es posible determinar el tipo de viñeta o numeración de la misma.
Para listas NO ORDENADAS
Círculo: "circle" ; disco: “disc"; cuadrado: "square";
<ul type="valor">
Para listas ORDENADAS
Números: "1"; Mayúsculas: "A"; - Minúsculas: "a"; Num Romanos Min: "i"; Num Romanos May: "I";
<ol type="valor">
6. Algunas etiquetas y atributos relacionados con los textos HTML
Como ya se ha comentado anteriormente, utilizando código HTML no hay muchas opciones de edición y formateo de textos y además la recomendación es que todo lo relacionado con la parte gráfica y visual del contenido se definirá mediante estilos CSS, donde tendremos muchas más opciones. Por el momento solo vamos a ver algunas etiquetas HTML que definen propiedades para textos o están asociados a ellos.
6.1 La etiqueta de salto de línea <br>
La etiqueta <br> no tiene etiqueta de cierre y provoca un cambio de línea dentro del mismo bloque de texto, ya sea un párrafo o un encabezado. Al estar dentro del mismo paquete de texto no se produce ningún espacio después.
6.2 Etiquetado de negritas y cursivas
- Para mostrar un texto como “negrita" se debe marcar con alguna de las siguientes etiquetas: <b>texto</b> o <strong>texto</strong>.
- Para mostrar un texto como “cursiva" se debe marcar con alguna de las siguientes etiquetas: <i>texto</i> o <em>texto</em>.
Diferencias entre <b>/<strong> y <i>/<em>
Las etiquetas <strong> y <em> se consideran etiquetas de énfasis. Esto significa que no sólo tienen influencia en la presentación visual del texto. Es preferible usar las etiquetas <strong> y <em> ya que le indican al navegador que se trata de un texto importante en la información de la página y lo tendrán en cuenta a la hora de dar relevancia al contenido de la página.
6.3 El atributo “align"
El atributo align="..." determina la alineación de un elemento dentro de su contenedor pero solo funciona con elementos de bloque y no así con elementos de línea. Por el momento es la única forma que tenemos para definir la alineación de los textos, aunque al tratarse algo relacionado con el formato debería aplicarse mediante CSS, que veremos más adelante.
6.4 Otros etiquetas de textos en HTML
-
<small>: Esta etiqueta fue candidata a la eliminación en versiones previas del estándar, pero HTML5 le ha dado significado al hacer que represente comentarios al margen. Visualmente y de forma predeterminada produce un texto de tamaño inferior al normal.
-
<pre>: El texto que se encuentra dentro de esta etiqueta representa un bloque donde a diferencia de otras etiquetas, los espacios adicionales y los saltos de línea son respetados. Además, utiliza una fuente monoespace tipo Courier, y entre otras cosas se suele usar para presentar fragmentos de código de texto.
-
…
En los siguientes links, aparecen las etiquetas estándar hasta HTML5. Muchas provienen de estándares anteriores y siguen siendo válidas y recomendadas en HTML5. Otras cumplen con el estándar, aunque su uso no esté muy recomendado. De cada una de ellas puedes ver su descripción con ejemplos y posibles atributos.
La evolución del lenguaje HTML ha provocado que ciertas etiquetas clásicas de formateo de textos estén en desuso, aunque todavía sean funcionales. Estas y otras muchas funciones se aplican actualmente con estilos CSS que más adelante aprenderemos a usar.
-
<blockquote></blockquote>: Etiqueta de sangría que crea un margen a la izquierda y a la derecha del texto.
-
<hr>: Etiqueta de línea horizontal que suele usarse como separación entre bloques o párrafos, aunque puede usarse para cualquier fin. No tiene cierre.
-
<font></font>: Determina las propiedades de texto que encierra a través de sus atributos. <font face="tipografía"> <font size="tamaño"> <font color="color"> ...
-
…
7. Etiquetado de textos en Dreamweaver
Recordamos la importancia de colocar o importar textos limpios y sin formato para proceder a su correcto etiquetado en Adobe Dreamweaver. Si se introduce el texto directamente desde la “vista de diseño" es similar a como se realiza en un procesador de texto normal, pero con ciertas peculiaridades.
-
Cada vez que pulsamos INTRO convertimos el bloque te texto de forma automática en un “párrafo" (<p>) y comenzamos otro, lo que supone un espacio en blanco entre párrafos.
-
Si lo que necesitamos es forzar un cambio o salto de línea dentro del mismo bloque de texto, podemos hacerlo directamente pulsando la tecla MAY + INTRO. (<br>).
-
En lenguaje HTML no se interpreta más de un espacio en blanco entre caracteres. Si existen varios espacios, sólo contará uno solo.
-
Para introducir “caracteres raros" existe la solapa “Texto" dentro del panel “Insertar". Entendemos por “caracteres raros" aquellos que no se encuentran en el teclado o que requieren código HTML especial.
7.1 Bloques o paquetes de texto: Párrafos y encabezados
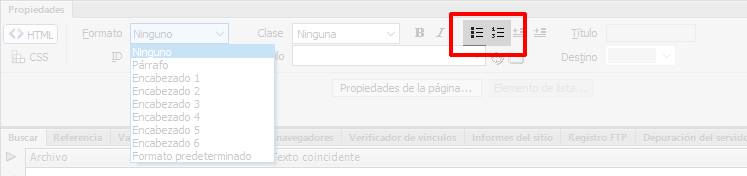
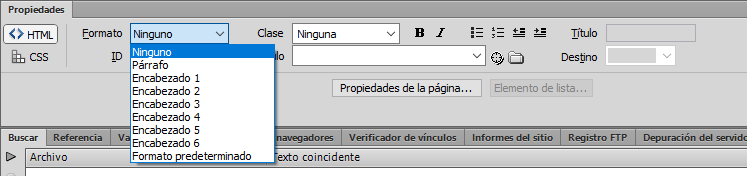
Es importante recordar que todos los textos en HTML deben quedar etiquetados. La forma de crear paquetes de texto en Dreamweaver y aplicarles distintos niveles de jerarquía o importancia es mediante el panel de Propiedades. Desde aquí determinamos que etiquetado queremos que tenga un texto o incluso si queremos dejarlo sin etiquetar.

Más allá del simple etiquetado de los paquetes de textos, desde Adobe Dreamweaver es muy sencillo proceder a su edición, pero esto generaría código CSS que de momento no queremos producir. Por ahora sólo vamos a ver las opciones relacionadas con el código HTML.
7.2 La alineación de bloques
Para determinar la alineación de un párrafo, debemos situar el cursor dentro del párrafo y seleccionar en el panel “Propiedades" la alineación que deseemos. Recuerda que lo que estás haciendo es colocar el atributo “align" dentro de la etiqueta correspondiente. Puedes probarlo y observar lo que sucede en la vista de código. A partir de la versión CS6 esta opción desaparece de las opciones de edición HTML del panel “Propiedades" ya que es una propiedad que debe aplicarse mediante estilos CSS.
7.3 Sangrías
Para aplicar una sangría a un párrafo o a cualquier bloque de texto, situamos el cursor dentro del mismo y en el panel Propiedades pulsamos el botón “sangría de texto" o “anular sangría de texto". Lo que está ocurriendo es que el bloque de texto en cuestión se coloca entre las etiquetas <blockquote> y </blockquote>.

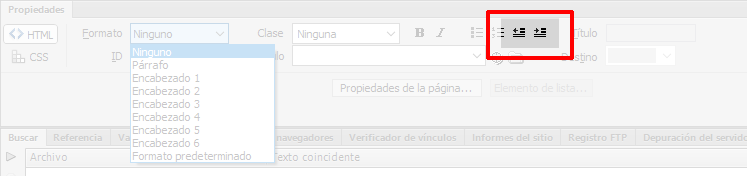
7.4 Listas de texto en Dreamweaver
- El icono de la izquierda generaría listas sin ordenar, también llamadas viñetas.
- El icono de la derecha generaría listas ordenadas, también llamadas numeraciones.
- Para crear listas anidadas, aplicaremos inicialmente un tipo de lista a todos los elementos y después se irán aplicando “sangrías" a los elementos “anidados".